介绍
FormMaking 是基于Vue的可视化表单设计器,赋能企业实现可视化低代码开发模式;帮助开发者从传统枯燥的表单代码中解放出来,更多关注业务,快速提高效率,节省研发成本。 目前已经在OA系统、考试系统、报表系统、流程管理等众多项目中得到了广泛使用。
FormMaking 采用 Vue 和 Element 进行页面构建,内置 i18n 国际化解决方案,支持二次扩展开发,支持自定义组件扩展,目前支持渲染 Element 和 Antd 组件库。
直观的拖拽操作
FormMaking 通过可视化拖拽来创建表单,方便易用。

丰富的表单字段
FormMaking 提供了各种类型的表单字段,包括布局、容器、文本、选择框、对话框、数据表格、自定义等,基本可以满足各种场景下的复杂表单创建。

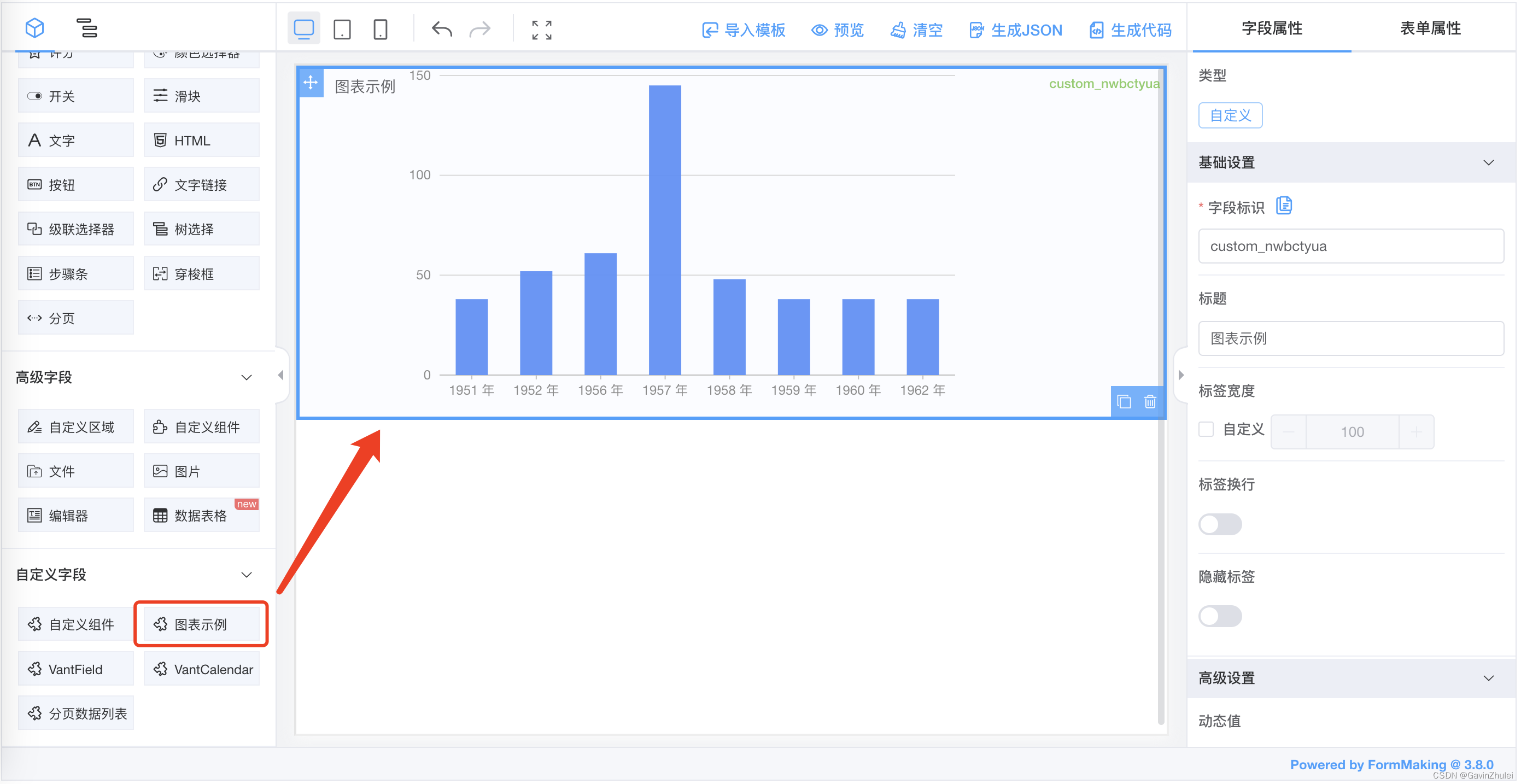
FormMaking 除了可以使用内置的字段,还支持将自己的组件引入到设计器中进行配置使用。

响应式设计
FormMaking 的表单是全响应式的,可以在任何设备上,如桌面,平板电脑或者智能手机上很好的适配。

数据源管理
FormMaking 可以对表单使用的数据进行管理,方便进行前后的数据交互。

表单事件交互
FormMaking 可以通过事件配置,完成表单复杂的业务逻辑操作。

可扩展性
FormMaking 还具有易用性和可扩展性,可以根据自己的需求,轻松地扩展您的表单功能。提供了全面的API文档,帮助您快速接入您的系统,从而更好地满足您的业务需求。

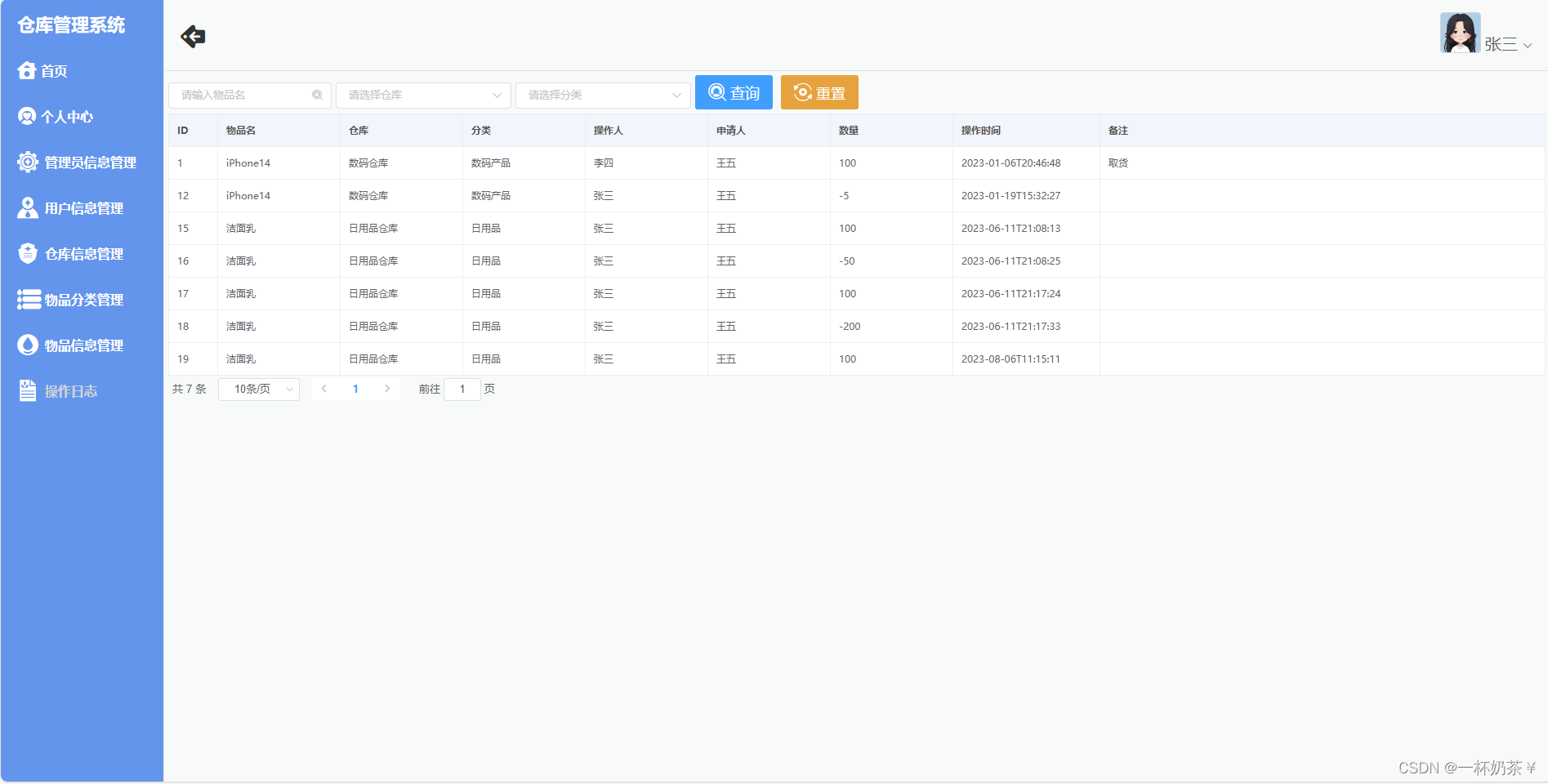
数据表格
新版本迎来了数据表格,为表单提供了更好的数据列表的处理能力,支持多选、多级表头、列模板自定义、操作列、分页等设置;接下来一起看看数据表格的功能。
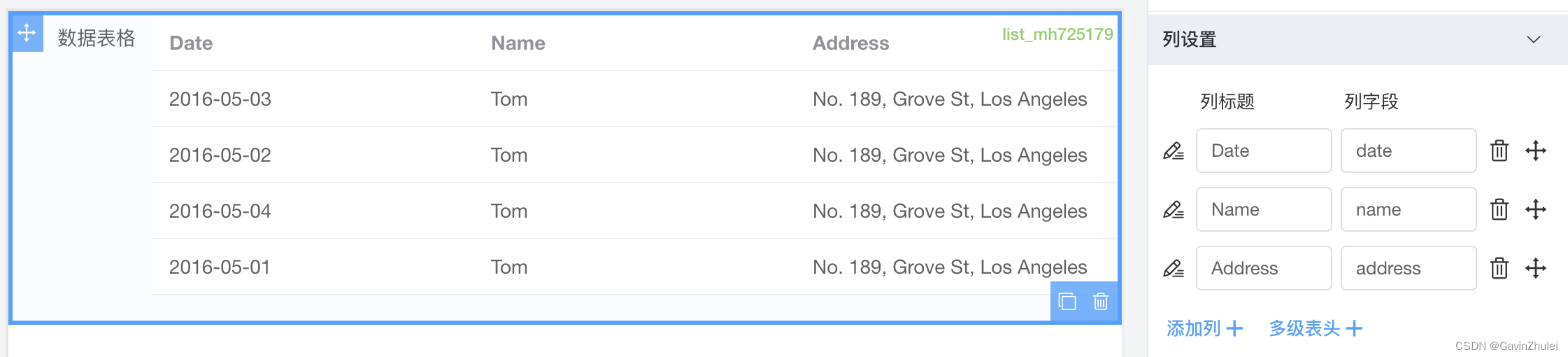
表格列设置
在 字段属性 - 列设置中进行表格列设置。

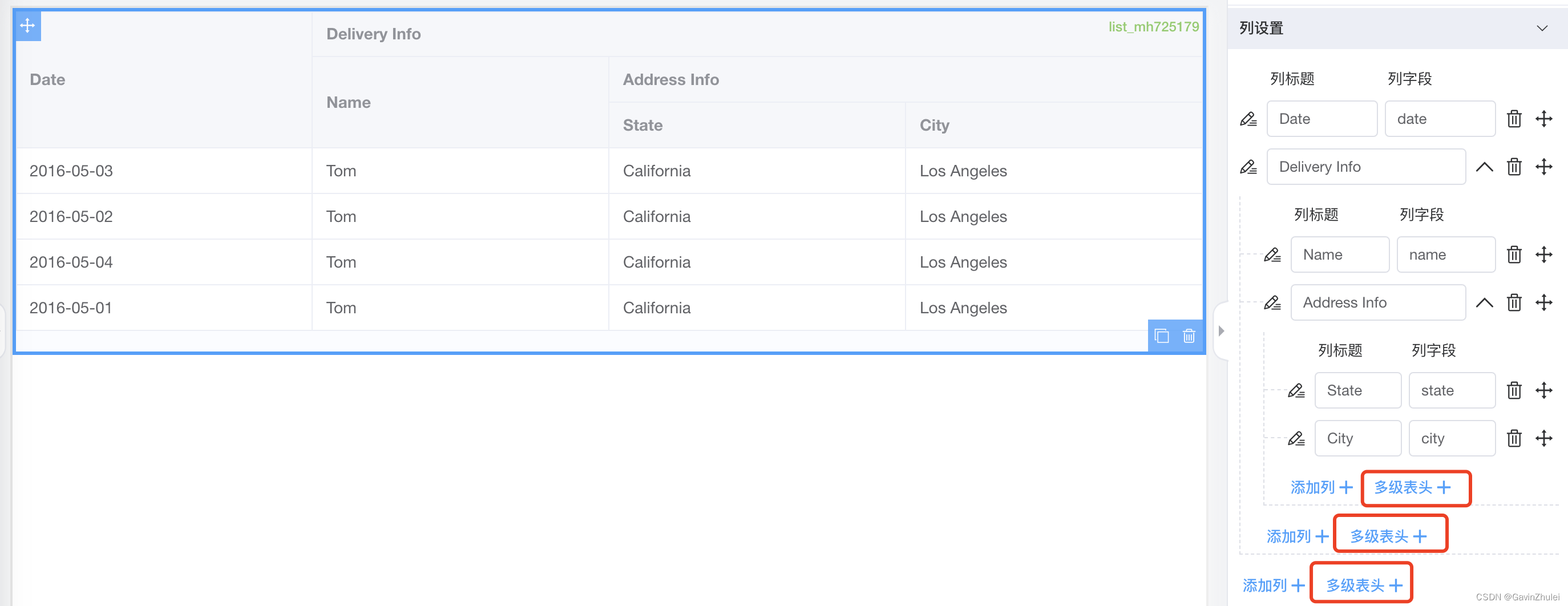
多级表头
在列设置中添加多级表头。

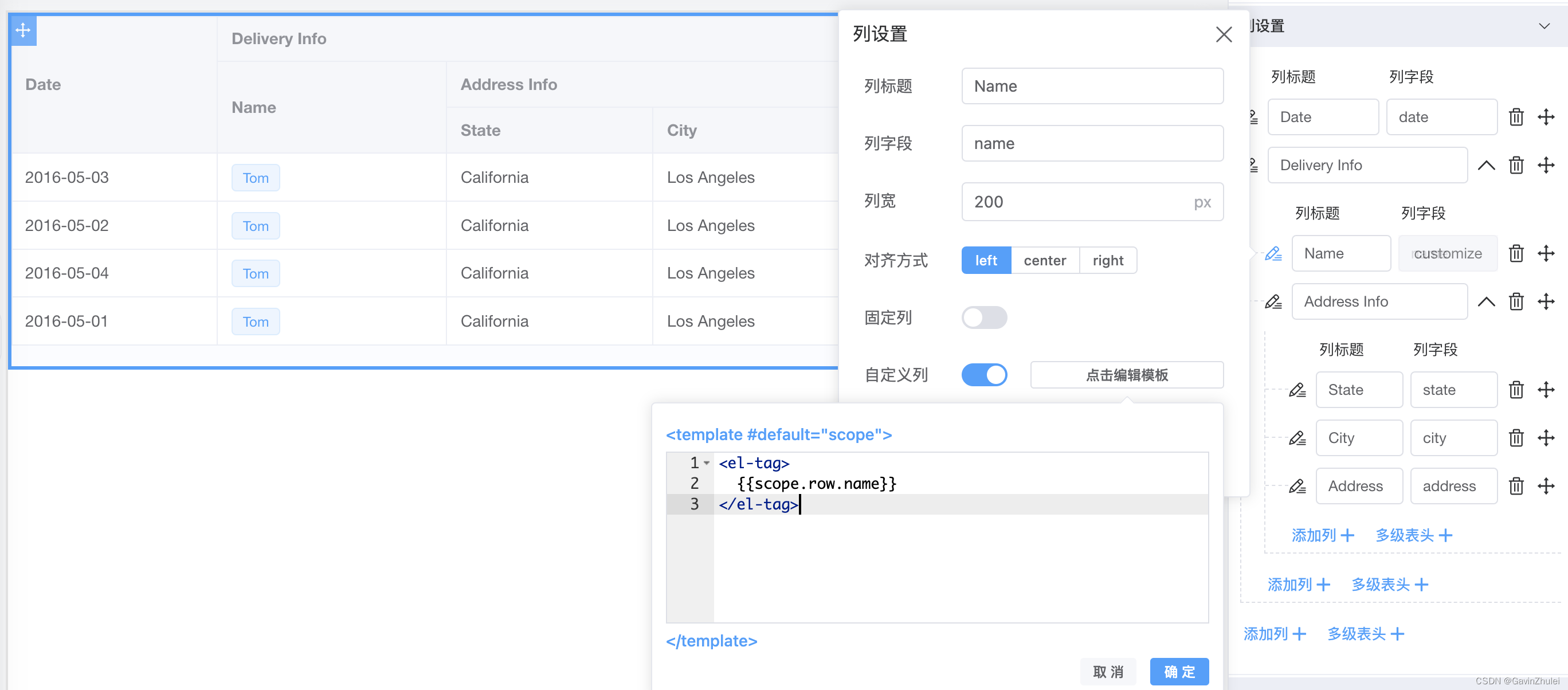
自定义列
在列设置中点击每项前方的编辑按钮,即可弹出详细的编辑区域,对表格列进行更加详细的设置,包括列宽、对齐方式、列模板等。

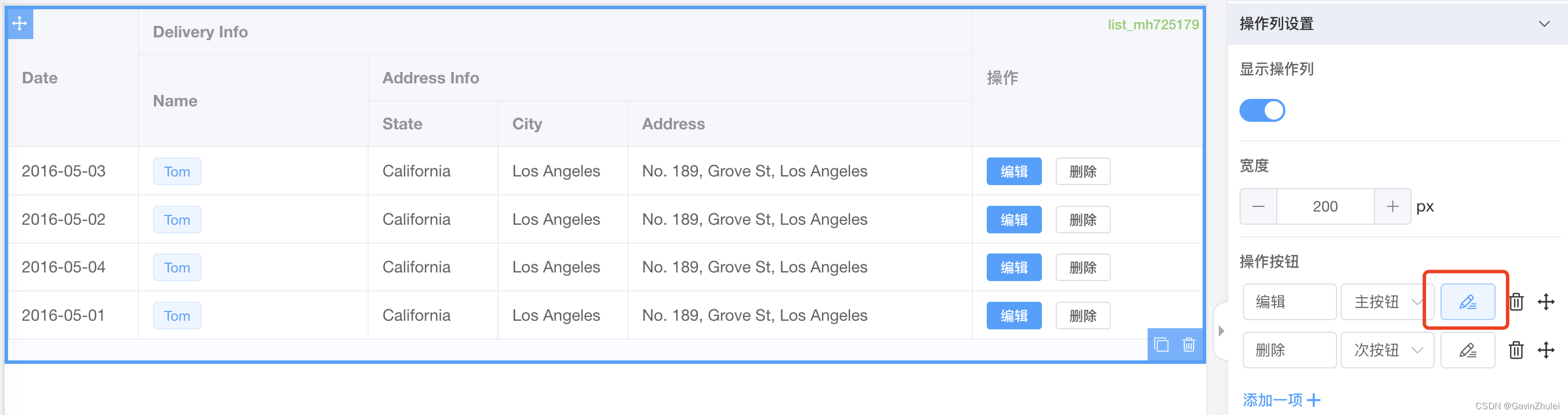
添加操作列
在操作列设置中打开显示操作列,配置操作按钮,点击编辑图标可对事件进行编辑。

方法中可以通过 arguments[0] 获取到当前行数据进行操作:
function () {
const {
row // 点击当前行的操作按钮,获取当前行的数据。
} = arguments[0]
}
分页
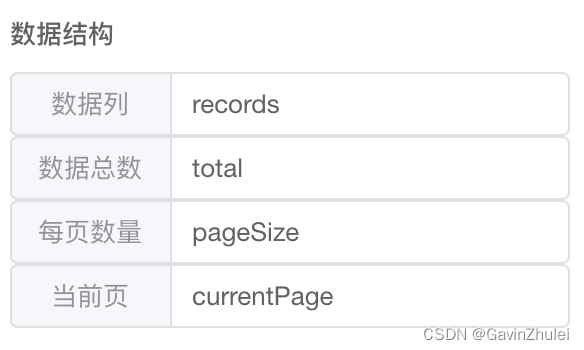
数据结构配置
启用分页后,数据需要按照配置的数据结构进行返回,不然分页会不起作用。

需要的返回数据结构如下:
{
"records": [...],
"total": 100,
"currentPage": 1,
"pageSize": 10
}
分页事件配置
在动作设置中配置 onPageChange 事件,在当前页或者每页数量修改时会触发该事件,并且传递页面分页参数:
function () {
const {
pageSize, // 数据结构中配置的每页数量参数
currentPage // 数据结构中配置的当前页参数
} = arguments[0]
}

数据 CRUD
通过数据表格可以简单快速的完成数据CRUD操作,可以来看下效果:

更多的功能可以前往官网进行体验。
FormMaking 官网地址:https://form.making.link
如需本地部署测试版本可联系:https://form.making.link/contact


![ESP8266[ 关于-巴发云MQTT/TCP:arduino 设置回调函数 ] 日志2024/6/29](https://img-blog.csdnimg.cn/direct/4063fa090ada4e83813a7252f0e9d027.png)










![[方法] 为Cinemachine添加碰撞器](https://img-blog.csdnimg.cn/direct/e4ab82a606ca4196b17a3dc7c77395f3.png)